Quick Summary:
Tech giants such as Facebook, Dropbox, Netflix, Amazon, Instagram, Yahoo, New York Times, and others utilize the ReactJS framework to enhance consumer satisfaction and maintain their respective positions in the marketplace. Are you interested to know why such big brand names prefer the ReactJS framework over others? If so, let's find out why businesses prefer apps built with reactjs. This blog post will shed light on reasons companies use reactjs and types of apps developed using this technology.
Introduction
In the modern era, technology changes drastically. It has been so simply incorporated into daily life that we don’t even resist the change currently, which we utilized to do prior. The dynamicity of progression in technology has just fit into our lives. For example, when apps built with reactjs are installed on a device, it happens very quickly that we get a notification of the upgradation. Enhancing customer experience has become necessary for top brand names such as Instagram, Whatsapp, Facebook, etc. by utilizing new frameworks and trends. And ReactJs is one such a great technology that businesses incorporate to enhance their client’s experience. Let's understand why.
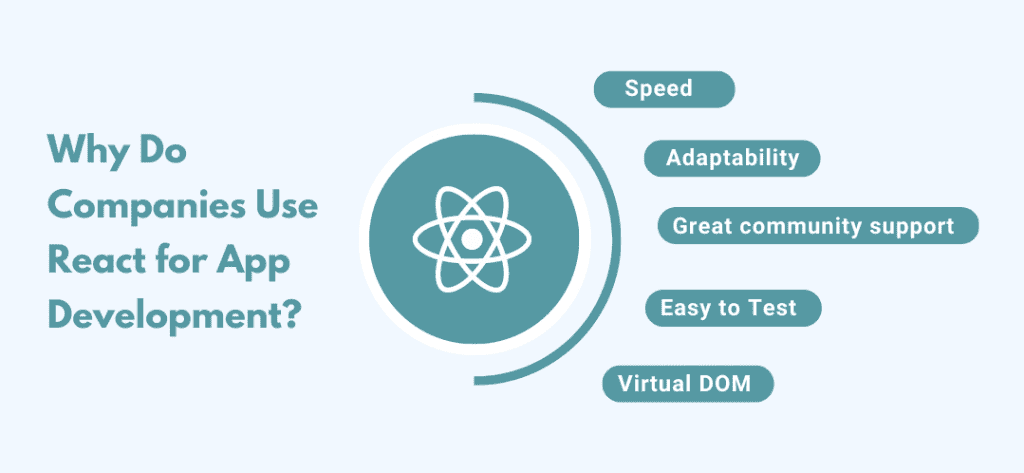
Why Do Companies Use React for App Development?

React is a free JavaScript library introduced by Facebook. Programmers use React to develop applications and interfaces. It requires less code if compared to other app-building frameworks. And this help improves building efficacy and speed up the development process. ReactJS programmers can build reusable components or code segments from which they develop the final application and its complete interface.
The purpose of React is to create extremely fast, scalable, modular, and simple applications. React library is created with a business-forward mindset where it decreases the waiting time of fetching data and it grasps the user's attention while the web page gets loaded. This smooth and seamless performance of react js apps will endow a great user experience.
You must be still thinking why you should pick React. There are ample JavaScript libraries such as Angular, Vue.js, etc. So why go with React? Let’s explore a few reasons why businesses should prefer react js web application.
- Speed – React lets programmers use specific components of their app on both the server side and the client side, resulting in a faster app-building process. As react is a library instead of the framework, it is faster.
- Adaptability – Another perk to picking React is adaptability. While developing web applications, react provides many options to developers. React can be used with different programming languages. Furthermore, it can be utilized with different libraries and frameworks, which means you can tailor React to particular project requirements.
- React has great community support – The most captivating reason to use ReactJS for web app development is the community support it has.
- Easy to Test – A react web application is quite easy to test. React view can be treated as a function of the state, so developers can make changes with the state they pass to the ReactJS view and take a glance at the output and trigger actions, functions, etc.
- Virtual DOM – React creates an in-memory data structure cache that calculates the changes and then updates the browser. This lets the developer code as though the whole page is rendered on every update, however, the react library just renders the components that are actually altered.
Recommended Read: Advantages of ReactJS
Updated Stats That Shows the Popularity of React
- About 11,006,667 live websites across the world use React presently, and 5,086,838 websites use the framework historically.
- According to the StackOverflow survey, ReactJs is the 2nd most preferred building library that is loved by 68.9% of respondents.
- In 2023, about 117785 companies switched to React framework tool.
- React has been used by several businesses and Fortune 500 companies to develop web application solutions.
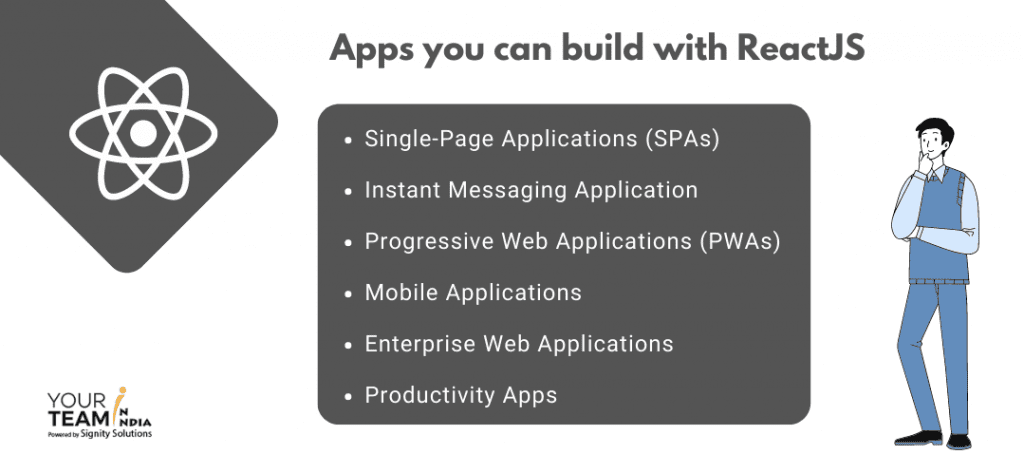
Types of Apps you can build with ReactJS
React allows developers to build reusable UI components and manage the state of their applications in an efficient and organized manner. With ReactJS, you can build a wide variety of applications including single-page applications, progressive web apps, mobile apps, dashboards, e-commerce platforms, enterprise web apps, and social media and messaging apps.

1. Single-Page Applications (SPAs)
A Single Page Application (SPA) is basically a webpage that intermingles with the browser dynamically by revising the existing web page with the data attained from the webserver. Therefore, in SPA, the webpage does not reload the page during its execution and instead works with a web browser.
ReactJS can be utilized to develop single-page apps. A react SPA works inside a browser router known as React Router and Link and does not need page reloading from the user’s side. By averting a page refresh, and utilizing the router and link, the blank page is prevented. This is a way of having a great user experience. React router also lets the users utilize browser functionality such as the back button and the refresh page while keeping an accurate view of the app.
Examples of Single page react apps are Google Maps, Github, Facebook, and Gmail.
2. Instant Messaging Application
These apps allow the exchange of real-time messages between two individuals. These apps need real-time data updates to endow users with a great messaging experience. Reactjs act as a WebSocket client and allow two-way real-time conversation between two parties. Apart from this feature, React.js permit you to leverage numerous best practices with which you can develop interactive, flexible, cost-effective, and scalable messaging apps.
React apps examples of instant messaging apps includes Facebook and Whatsapp messenger.
3. Progressive Web Applications (PWAs)
PWAs are the type of application that combines the best properties of innate applications and web applications. A progressive web application is a mobile-friendly website that behaves like an ordinary native application does, right from its icon on the home screen to how it handles notifications. It uses modern browser features like service workers to provide a great user experience.
React is a JavaScript library for developing user interfaces and when combined with PWA, expands the potential of websites. The component-based rendering of react enables programmers to build websites with better interfaces, more complex features, and interactive interfaces. PWAs create an enormous user experience that feels and works like mobile applications, yet are built upon web technologies and infrastructure.
Examples of PWAs built with React are Uber, Pinterest, Starbucks, Twitter Lite, BMW, etc.
4. Mobile Applications
A mobile app is a software application created particularly for use with mobile devices.
Using React Native, you can build mobile applications that run efficiently on different platforms. Moreover, the development time is also reduced as the coding is done in the same programming language regardless of the platform. React supports the responsive layout for all modern devices comprising smartphones, desktops, and laptops.
Examples of mobile apps built with React Native are Facebook, Instagram, Skype, UberEats, Pinterest, and Walmart.
5. Enterprise Web Applications
The enterprise applications are used by a company to assist the organization with resolving its issues. These applications are developed for speed and scale and to meet severe security and administration organization needs.
The component-driven framework of React helps in solving the legacy heap issues in a big deal with quicker adoption and execution cycles. Programmers find ReactJS more appropriate for enterprise app building as the complete app can be precisely broken into smaller reusable user interface elements.
Walmart and Airbnb are enterprise React js web application examples.
6. Productivity Apps
The software applications that help individuals perform everyday workplace tasks like data transfer, task calendar, project management, file sharing, and others effectively. Productivity application is another web app instance that can be developed with ReactJS. Examples of productivity apps include Things, Notion, etc. ReactJs lets developers build such apps with ease and enhance the applications by adding more features.
Conclusion
ReactJs is a dynamic library for developing projects that cater to small, medium, and large-scale companies. Apps built with reactjs are a great option when your web app development project requires component reusability, striking user interface, and animations. Overall, react can be an excellent choice for building different types of applications.
Frequently Asked Questions (FAQs)
Q: Is react JS suitable for large applications?
Yes, ReactJS is suitable for building large applications. The library is designed to handle complex user interfaces and manage the state of the application in an efficient and organized manner. Additionally, React's component-based architecture makes it easy to scale and maintain large applications by breaking them down into smaller, reusable components. Furthermore, React's virtual DOM (Document Object Model) optimizes performance by minimizing the amount of DOM manipulation required, making it well suited for large, data-intensive applications.
Q: Can you build anything with React?
React can be used to build a wide variety of applications, including single-page applications, progressive web apps, mobile apps, etc. However, React is not the best choice for certain types of applications such as command-line interfaces, backend services, or applications that do not require a significant visual component. It can be used in combination with other technologies like Node.js to create full-stack applications.
Q: Is ReactJS suitable for building real-time applications?
Yes, ReactJS is well suited for building real-time applications such as chat and messaging functionality, as well as other real-time features.
Q: Is ReactJS only for building front-end applications?
ReactJS is primarily used for building user interfaces and managing the state of the application, However, it can also be integrated with other JavaScript libraries and frameworks to build full-stack applications.
Q: Can I use ReactJS for building dashboards and data visualizations?
Yes, ReactJS is well-suited for building interactive data visualizations and dashboards.