Whether you are a tech geek learning to code or building a full-time career as a web developer or a business owner looking for a suitable programming language, JavaScript- a scripting language used to create dynamic components should be on the top of your list.
JavaScript has been the most widely used framework in the developing world for over 25 years.
This article will elaborate on the JavaScript frameworks, why we need one, and some of the most famous frameworks to help you choose the right one for your next project!
So, without much ado, let's dive deep into all the information you need to use the selecting JavaScript framework for your next project!
Introduction
As already discussed, JavaScript has been powering the world of web development for almost 25 years now, but over the past decade, the JavaScript code has filtered through the JavaScript frameworks.
JavaScript's frameworks are an essential part of modern front-end web development, providing developers with tried and tested tools for building scalable, interactive web applications. Many modern companies use frameworks as a standard part of their tooling, so many front-end development jobs now require framework experience. In this set of articles, we are aiming to give you a comfortable starting point to help you begin learning frameworks.
As an aspiring front-end developer, it can be hard to work out where to begin when learning frameworks — there are so many different frameworks to choose from, new ones appear all the time, they mostly work similarly but do some things differently, and there are some specific things to be careful about when using frameworks.
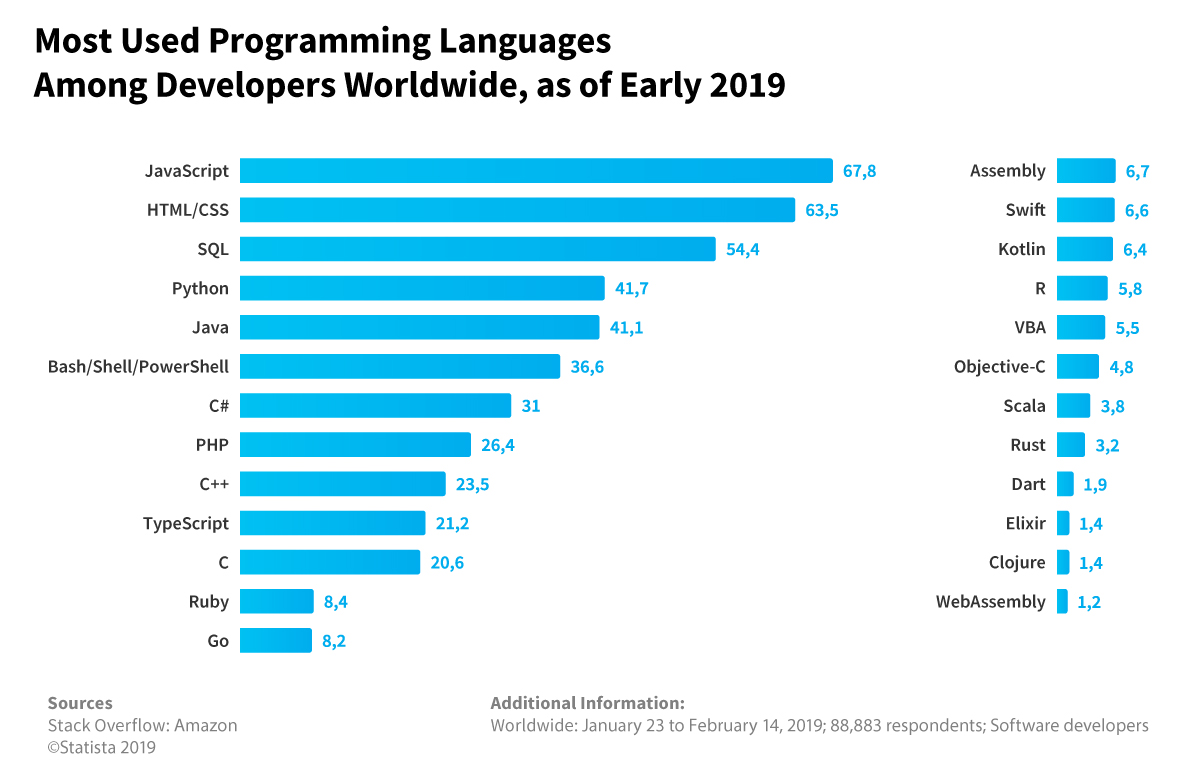
Undoubtedly, JavaScript is one of the most popular languages of the past and now. This is one of the most preferred frameworks for front-end and back-end website development. Here’s a graph supporting our claim:

The appropriate IT stack & programming framework you choose might be the difference between your business succeeding or failing. Keep reading to discover more about JavaScript frameworks and how to choose the best one for your company.
What is a JS framework?
Building websites and progressive web apps are very similar to building a house. You can start creating a building from scratch without any schematics, but this approach would be highly time-consuming and would not render any benefit.
Coding is very similar to the above approach. When you are set to code, some features can be done from scratch, but for some parts, applying them from the template is sensible. This is where JavaScript frameworks come into play.
A JavaScript library is a library of pre-written JavaScript code that allows for easier development of JavaScript-based applications, especially for AJAX and other web-centric technologies.
A JS framework is a framework upon which websites or web apps are built. At its most basic level, JS frameworks are collections of JavaScript code libraries (see below), which provide developers access to pre-written JS code to utilize for standard programming features and tasks.
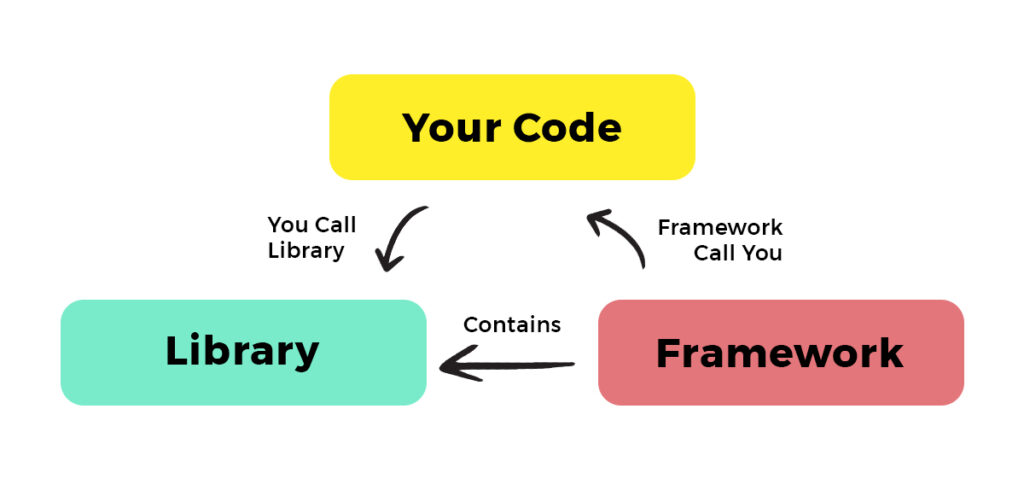
How is a JavaScript framework different from a JavaScript library?
With JavaScript libraries, developers call specific functions from the parent code. But developers can not call JavaScript frameworks. Instead, frameworks call and use a piece of code in a predetermined way. Frameworks define the application design.
Adopting code from frameworks is more holistic than using libraries. A framework doesn’t just offer a singular solution but a complete template for development. The advantage is more organization and greater efficiency.
Open Source JavaScript Library:-
Some examples of free open source library software include open source JavaScript library, such as D3.js, jQuery, and Three.
What is Document object model DOM?
The Document Object Model{DOM} is a cross-platform and language-independent interface that treats an XML or HTML document as a tree structure, wherein each node is an object representing a part of the document. The DOM represents a document with a logical tree.
What is Virtual Document object model?
In React, for every DOM object, there is a corresponding “virtual DOM object.” A virtual DOM object is a representation of a DOM object, like a lightweight copy. A virtual DOM object has the same properties as a real DOM object, but it lacks the real thing's power to directly change what's on the screen.
What does a JavaScript framework do?

All JavaScript frameworks have different purposes.
Every JavaScript framework has a different function. Many of JavaScript's frameworks are focused on development, making it a reliable option.
Building websites and online applications from scratch may be labor-intensive. Online frameworks, specifically JavaScript frameworks, profit from the same characteristics shared by all websites and applications.
You may conceive of the term "framework" in this manner pretty literally. Frameworks serve as the backbone and overall support for coding the software frameworks.
At their most basic, JS frameworks are collections of JS code libraries (see below) that provide developers with pre-written JS code to use for routine programming features and tasks—literally a framework to build websites or applications around.
Building web applications and websites from start to finish can take quite a bit of work. JavaScript Web frameworks – or really, JavaScript frameworks – take advantage of the fact that every website and web app have common features.
In this way, you can think of the term framework quite literally. Houses also rely on frameworks as a skeleton for the overall support and shape of an outer framing. Software frameworks do the same.
JavaScript frameworks render pre-written JS code that produces routine programming features, ultimately easing development.
JavaScript's frameworks eventually facilitate development by rendering pre-written JS code that generates standard programming features.
What is the difference between JavaScript framework and JavaScript libraries?

A JavaScript library is made up of a variety of functions that may be used by an application or website to carry out particular tasks. As a result, it offers preset capabilities to speed up the creation of websites and applications.
JS libraries give developers predefined methods and classes to help them work faster and more efficiently. On the other hand, the JS framework acts as a framework for developers to construct apps for specific platforms.
With JavaScript libraries, developers call specific functions from the parent code. But developers can not call JavaScript frameworks. Instead, frameworks call and use a piece of code in a predetermined way. Frameworks define the application design.
Adopting code from frameworks is more holistic than using libraries. A framework doesn’t just offer a singular solution but a complete template for development. The advantage is more organization and greater efficiency.
In Contrast, the JavaScript framework is more open-source. The developers cannot use the framework to accomplish a task. JavaScript's frameworks are used to establish how a website or application will be designed.
Why do we need a JS framework?
Basics first.
Before learning about the most popular JavaScript framework, let's see why we need a JavaScript framework in the first place. Although it is possible to code without them, having a well-chosen framework would make your work much more manageable. Also, since the JavaScript framework is an open-source platform, there's no harm in trying the same!
It primarily enhances your effectiveness. Consider it a shortcut whereby you write less code manually since some methods and patterns are already created and available for usage. Some website components don't need to be specially constructed, so you may use pre-built ones and add them. You are free to focus on creating distinctive characteristics and honing some aspects without working on simple but time-consuming activities.
JavaScript frameworks are an essential part of modern front-end web development, providing developers with tried and tested tools for building scalable, interactive web application development.
The second benefit here is the enormous user base of Best JavaScript frameworks. Users are prompt in testing new versions and reporting defects, so problems are quickly found and fixed.
So that we know why we need a JavaScript framework, let's move toward the ten most JS frameworks and their pros and cons!
10 Best JavaScript Frameworks to use in 2023

Here, we go through the comprehensive overview of the popular JavaScript frameworks that you can use in 2023, their features, and their pros and cons:
1. Angular JS

Angular JS is a JavaScript MVC framework used to build robust web applications. Initially started as a Google project, this has now become an open-source framework. The benefit here is that there isn't any need to learn another language, since Angular JS is entirely based on HTML.
AngularJS is a discontinued free and open-source JavaScript-based web framework for developing single-page applications. It was maintained mainly by Google and a community of individuals and corporations.
One Way Data Binding:-
In one-way binding, the data flow is one-directional. This means that the flow of code is from typescript file to Html file. In order to achieve a one-way data binding, we used the property binding concept in Angular. In property binding, we encapsulate the variable in Html with square brackets( [ ] ).
Two Way Data Binding:-
The two-way data binding in Angular is used to display information to the end user and allows the end user to make changes to the underlying data using the UI. This makes a two-way connection between the view (the template) and the component class. This is similar to the two-way binding in WPF.
SPAs work by dynamically loading content from the webserver rather than the web browser. As a result, SPAs function in a similar fashion to mobile applications and do not need to be reloaded. Angular is one of the most popular JavaScript frameworks.
| Pros |
Cons |
|
|
|
|
|
|
|
|
|
|
|
2. React Native

With a JavaScript library, developers can construct mobile applications that feel and look "native" using React Native. Because much of the code can be shared between platforms, React makes it straightforward to build simultaneously for Android and iOS.
React Native is an open-source UI software framework created by Meta Platforms, Inc. It is used to develop mobile applications for Android, Android TV, iOS, macOS, tvOS, Web, Windows and UWP by enabling developers to use the React framework along with native platform capabilities.
Both frameworks have a one-way data flow, which is considered more intuitive than bi-directional data binding. Hot reload is another popular feature of the React frameworks allowing developers to immediately see changes as they are applied.
| Pros |
Cons |
|
|
|
|
|
|
|
|
|
3. Vue JS

Due to its progressive nature, Vue JS can help us create user interfaces and single-page applications. This framework is straightforward to use and can help us make web applications without prior knowledge of HTML, CSS, and JavaScript.
Vue.js is an open-source model–view–view model front end JavaScript framework for building user interfaces and single-page applications. It was created by Evan You, and is maintained by him and the rest of the active core team members.
The framework uses a model-view-viewmodel (MVVM) architectural pattern. This pattern separates the graphical user interface (UI) – or the view – from the business logic of the application – or the model. The viewmodel layer is a converter medium that synchronizes data.
| Pros |
Cons |
|
|
|
|
|
|
|
4. Ember JS

This is a JavaScript platform that is used to build single web applications. Its features include practices and patterns that would help create robust one-page applications interconnected with others.
Ember.js is an open-source JavaScript web framework that utilizes a component-service pattern. It allows developers to create scalable single-page web applications by incorporating common idioms, best practices, and patterns from other single-page-app ecosystem patterns into the framework.
Components are transient and manipulate the markup text and styles of an application UI. Services are JavaScript objects that live for the duration of an application. They can be made available for different parts of your applications and are best used for persistent states.
| Pros |
Cons |
|
|
|
|
|
|
|
5. Mithril

Another JavaScript framework, Mithril, is quick and efficient. Another outstanding feature of this framework is its significantly less size. Apart from this, this JavaScript framework also implements routing.
Mithril.js is a modern, small, fast client-side JavaScript framework for building Single Page Applications.
| Pros |
Cons |
|
|
|
|
|
|
|
|
|
6. Meteor

This is another JavaScript framework that is used primarily for websites. With the help of NODE JS, you can quickly complete your project and its prototyping while building cross-platform apps that are compatible with Android, iOS, and Web apps.
Meteor is an open-source platform for web, mobile, and desktop used by over half a million developers around the globe.
| Pros |
Cons |
|
|
|
|
|
|
|
|
7. Node JS

Node JS is one of the best-known JavaScript frameworks. Node JS is lightweight and practical. The ecosystem package, nmp, is a very extensive open-source ecosystem library worldwide.
Node.js is an open-source, cross-platform, back-end JavaScript runtime environment that runs on a google chrome's JavaScript Engine and executes JS code outside a web browser, which was designed to build scalable network applications.
Though JavaScript usually operates on the client-side or the frontend frameworks, server-side scripting begets faster load times as browser technology is not needed. This can decrease user frustration and increase SEO.
| Pros |
Cons |
|
|
|
|
|
|
|
|
|
8. Polymer

JS with open source JavaScript framework is called Polymer. Web components are used to build online applications using Polymer, an open-source JavaScript toolkit. GitHub contributors and Google developers create the language. Additionally, Google is putting modern design ideas into practice with its material design framework.
A polymer is any of a class of natural or synthetic substances composed of very large molecules, called macromolecules, which are multiples of simpler chemical units called monomers. Polymers make up many of the materials in living organisms and are the basis of many minerals and man-made materials.
| Pros | Cons |
|
|
|
|
|
|
|
9. Next.JS

Next.JS is a JavaScript framework that is used to build static websites efficiently. With the help of React, then you make a robust web application. This is usually used to create a hybrid application.
Next.js is an open-source web development framework created by Vercel enabling React-based web applications with server-side rendering and generating static websites.
Next.js is also a popular choice for those looking to implement NextJS Dashboard Design solutions, allowing you to create sleek and efficient dashboards effortlessly
| Pros |
Cons |
|
|
|
|
|
|
|
|
|
|
|
|
|
10. Aurelia

This JavaScript framework uses a collection of modules to create browsers and web and desktop applications. This is an open-source platform with built-in standards.
Aurelia is a JavaScript client framework for web, mobile and desktop that leverages simple conventions to empower your creativity.
| Pros |
Cons |
|
|
|
|
|
|
|
|
|
|
|
|
|
How to pick the best JavaScript Frameworks for Your Website?
Now that we know how vital JavaScript frameworks are to optimize the entire website development process, businesses can save time, effort, and money. There isn't a single framework that is ideal for all tasks. Each of these has its pros and cons and should be chosen based on the project's needs.
Choosing the right framework involves checking that it is not stagnant and its vulnerabilities are explored and fixed regularly.
For example, Google Trends shows Node.js as being more popular than several of the aforementioned frameworks. But this is likely because Node.js is a runtime environment and can be deployed alongside other frameworks.
AngularJS is the second most popular frameworks. Yet it is also one of JavaScript’s oldest frameworks and was first released over a decade ago in 2010. Despite its popularity, it’s difficult to tell whether this is due to merit or tradition.
So, before settling on a specific framework, take into account several things, such as:
1. Existing Toolbox
Verifying that the JavaScript framework is utilized as the front-end programming language for the specific website or application is essential. The developers must select among those languages' corresponding frameworks if Java or Python are used.
However, if you want to apply a framework to an already-existing site, you need to consider extra considerations. For instance, comparing the cost and time required to incorporate a framework into new code vs. new website development is essential.
2. Complexity
Businesses must understand the project's scope. This is so that some JavaScript frameworks can support big applications, whereas some of these can only be used to build SPAs. Therefore, you need to know which framework would better meet your project's requirements.
3. Performance Standards
Another crucial aspect that you should take into account is the speed of your website. Some frameworks would encourage speedy replies because of their emphasis on virtual DOM. On the other hand, a more robust framework would be a better choice if your project requires more built-in features and control.
4. Technical Knowledge
Some JavaScript frameworks are straightforward to understand and use, while others could be a little more complex but offer many more capabilities. Depending on your expertise, you might choose an easy-to-use framework if you wish to employ a framework soon. But if programming is your area of expertise or you have the time to learn, a sophisticated framework may ultimately be more advantageous.
These few parameters would help you choose the best JavaScript framework for your next project. Go through these pointers wisely and make an informed decision!
You have several options suitable to the features and projects you are working on and the pattern you prefer. But at the same time, the scalability and market-readiness of a project are also very crucial.
If this ever becomes confusing for you, don’t hesitate to reach out.
Contact us to hire qualified JavaScript developers.
Frequently Asked Questions
Qn 1. What is JavaScript framework with examples?
JavaScript frameworks are prewritten programs that can support an application or have benefits a plain JavaScript doesn’t provide on its own. If frameworks still have not been understood, consider tenting. You construct the roof of a tent.
Qn 2. Which Framework is Best for JavaScript?
There is no one best JavaScript framework because each of them has its applications and advantages. However, React is one of the most preferred platforms because it has fantastic features.
Qn 3. What are the Different Frameworks in JavaScript?
Several different JavaScript frameworks have their features, pros, and cons. Some of them are Angular, Node.js, Aurelia, React, Mithril, Meteor, Vue.js, Ember.js, Polymer, Backbone.js, etc.
Qn 4. Which one is Best JS Framework?
React is the most popular web framework in 2022, with over 40% of professional developers saying they use it extensively. It is an open-source JavaScript library developed by Facebook and used to build highly responsive user interfaces.
Qn 5. How Many Frameworks are there in JavaScript?
There are at least 20 JavaScript frameworks that developers widely know.
Qn 6. Is jQuery a Framework?
jQuery is not a framework but a JS library. This library makes it easier to apply the features.