Quick Summary: As users become busier than ever and their attention span contracts, the need for creating easy-to-use apps rises. What’s more? Millions of quality websites and applications are there vying for their attention. How to stand out in the marketplace in the competitive digital landscape? Here is a detailed mobile app UI design guide to help you design appealing applications and captivate customers.
Picture entering a digital world where the first interaction sets the stage for your entire experience. That is what a well-designed user interface does. It is also what marks the difference between a good app and a bad app. A study reveals a good UI can raise the conversion rate by up to 200% on your website. It is the gateway to your visual business and the force driving user engagement.
Did you know a surprising 77% of users leave an application within the first three days? In fact, about 38% of users stop interacting with a poorly designed mobile app.
Consequently, it is essential to devote time to crafting an exceptional UI to prevent your app from becoming another statistic. Now comes the daunting questions. How to design a mobile app UI? What mobile app UI design tools should you employ? Most essentially, is it better to find app developers or have your in-house team work on it?
This in-depth mobile app UI design guide aims to provide effective insights and the latest trends for building an unforgettable user interface. So, read ahead!
Key Principles of Mobile App UI Design

Designing work-of-art mobile app user interfaces is not a walk in the park. Firstly, every application requires a different design depending on its context. Moreover, what works on the desktop software may not be the right solution for your mobile app.
Many things and small factors come together to create a seamless UI. Yet the general aspects of creating an interface remain consistent. It is critical to understand how and where to incorporate them into your mobile app UI design process.
Here is a checklist of principles you must pay attention to when working to make the best mobile app UI design:
1. Clarity and Simplicity
Once a new user opens your app, it only takes them a few minutes to decide if it offers what they need. Sometimes you need multiple controls, but is it necessary to crowd them all on the home page? Of course not; the more cluttered your application is, the less users will like it.
Simplicity and minimalism are at the heart of designing flawless interfaces. Take Chrome, for instance. Its main function is to allow you to search for any information. You open the browser or application, type into the search field, press enter, and get results. It is incredibly straightforward and clear. It offers several options, from sharing to downloading, while placing everything in a sophisticated manner.
Users desire speed, functionality, and intuitive usability. Hence, consider the following aspects to make a streamlined user interface:
- How can you make interactions easier?
- Can you reorganize your app to facilitate intuitive navigation?
- Does each element serve a clear purpose?
An effective UI design erases as many bottlenecks, obstacles, and potential causes of confusion as possible. If part of your design has no practical purpose for the user other than adding a creative flare, it should not be there.
2. Consistency
Consistency in mobile app UI design is pivotal for user engagement and satisfaction. Uniform design elements, navigation patterns, and visual cues throughout the app allow users to quickly learn and interact with the interface. It reduces cognitive load and enhances user comfort. The predictability ultimately fosters a sense of familiarity and trust and boosts user confidence and brand loyalty.
Consistency in the UI elements like colour schemes, typography, and design patterns can help you ensure your application looks the same across all platforms.
- Develop a style guide with defined typography, colors, and design rules.
- Choose a focused color palette to avoid overwhelming users.
- Create reusable UI components for consistent patterns.
- Conduct design audits and gather feedback to spot inconsistencies.
A consistent design framework promotes efficient updates, cross-platform harmony, and better accessibility. It leads to an aesthetically pleasing, user-friendly app that encourages positive user experiences and long-term engagement.
Related Read: 9 Essential Mobile App Developer Skills
3. User-Centric Design
Users mostly notice the UI design when something goes wrong. Hence, you can say a good interface is nearly invisible and lets users get straight to their work without interruption. When users find an app easy to use and relevant to their needs, they are more likely to engage with it regularly.
Keeping the user at the center of your design process enables you to address their needs, offer a pleasant experience, and encourage long-term engagement. The mobile app UI design guide to creating a user-centric UI involves:
- Understand your users’ needs, preferences, and pain points through research. The insight will guide your design decisions.
- Map out user flows to ensure intuitive navigation. Minimize steps and confusion to make it easy for users to achieve their goals.
- Highlight essential content and features, and keep the interface clean and uncluttered. Users should immediately find what they need.
- Incorporate ways for users to provide feedback. Addressing the issues will help you continually improve the app.
4. Creating an Intuitive Navigation
You would not typically anticipate finding a TV in the bathroom, a shower in the kitchen, or a closet in the yard. In fact, you would go to the kitchen for food, your bedroom to sleep, and the yard to spend some time outside. It is because you know what each room provides. The same goes for your application.
Users are familiar with several elements and use them to navigate through your app. Here is an overview of the most-used elements:
| Elements | Function | Usage |
| Tab Bars | Ideal for apps with a few distinct sections or primary features that users frequently access. | Each tab represents a different section, allowing users to switch between them directly. |
| Navigation Drawer | A slide-out menu that provides access to secondary or less frequently used features. | Keeps the main screen clutter-free while offering comprehensive navigation options. |
| Bottom Navigation | Best for apps with a small number of primary actions that need to be accessible from anywhere within the app. | It keeps navigation options at the bottom of the screen for easy reach and reduces the need to navigate back to the top of the screen. |
Designing the navigation flow and organizing the content can be challenging. However, you can use the following steps to do so:
- Identify key features and prioritize them based on user needs. Place the most important functions where users can find them easily.
- Maintain a clear hierarchy of navigation. Consistent placement of navigation elements helps users understand the structure.
- Focus on the most essential features and group-related actions together.
- Use progressive disclosure to reveal more options as users navigate deeper into the app.
Appropriate navigation patterns and organizing content effectively can help you offer a seamless and intuitive navigation experience. It will ensure users easily discover and utilize its features.
Also Read: Mobile App Development Frameworks
5. Typography and Font Usage
Typography affects readability and aesthetics in app design. The choice of fonts can influence users' perceptions of your credibility, professionalism, and overall experience.
A well-chosen typography enhances content legibility and contributes to the app's overall visual identity. For instance,
| Font Type | Usage | Suitability |
| Serif Font | Small embellishments at the ends of characters are associated with traditional, formal, or classic designs. | Work well for apps with a serious or scholarly tone. |
| Sans-Serif Font | It lacks small embellishments and gives a clean and modern appearance. | Versatile and ideal for a vast range of apps. |
| Display Font | Creative, attention-grabbing fonts used for headlines or short text. | Decorative or thematic, but should be used sparingly for readability. |
| Script Font | Mimic handwriting or calligraphy styles. | Adds personality and warmth, but should be used cautiously due to potential readability issues. |
You must consider your app objectives before choosing a font. Further, ensure the typography is consistent and easy on the eyes across all devices.
- Choose fonts that align with your app's brand identity. It should reflect your brand personality and target audience.
- Prioritize legibility over novelty. Select fonts that are easy to read, especially in smaller sizes or on different screen sizes.
- Ensure sufficient contrast between the font and background for readability.
- Limit the number of fonts to get a cohesive design. Aim for a combination of fonts that complement each other.
6. Color Palette and Visual Elements
Colors play a significant role in app UI design. They can evoke specific feelings and influence how users view your app. Imagine waking in a room decorated with flashy furniture and bold contrasting colors. The odds are you will find it overwhelming and leave, right? That is what happens when users open your app.
A well-designed UI reinforces brand recognition and helps users associate certain colors and elements with your app. Choosing the right color scheme can enhance user engagement, convey your app's identity, and guide users' actions effectively.
- Understand users’ preferences and cultural associations with colors.
- Decide on the emotional tone you want to convey—research color psychology to discern the impact of each color on user emotions.
- Select a primary color that represents your identity and values.
- Develop a color palette by choosing complementary colors that work well together.
Using visual elements like icons, images, and illustrations can also establish clarity in app UI design. Use clear and recognizable icons for easy navigation and actions. High-quality images can help enhance content and fit the design. Strike a balance between text and visual images to avoid overwhelming the user.
Color selection and visual elements are a subjective and creative process. Balancing your purpose, audience, and design principles will help you create a color palette and utilize visuals that resonate with users and enhance their experience.
7. Responsive and Adaptive Design
The mobile app UI design process is often fun and should be! However, it is essential not to lose sight of your objectives. Perhaps remembering your audience for whom you are designing and why is critical. Further, everyone is unique and uses applications in varying ways and devices.
A responsive and adaptive UI design for a mobile app implies designing a layout that adjusts to various screen sizes and orientations.
- Begin designing for the smallest screen size first and then adapt for larger screens.
- Use a grid-based layout that adapts to different screen sizes to maintain consistent alignment and spacing.
- Use relative units like percentages and ems instead of fixed units like pixels for sizes and spacing.
- Implement CSS media queries to apply different styles based on screen width, height, and orientation. Adjust font sizes, margins, and visibility as needed.
You must prioritize the most important content and features while considering what can be hidden or collapsed. In addition, ensure the responsive design does not compromise loading times. Optimize images and code to maintain a smooth user experience.
8. Interactive Elements and Feedback
Interactive elements facilitate user actions and guide their interactions within the app. They create a dynamic and responsive experience and allow users to interact and explore the interface.
You can leverage multiple elements to help users interact with your application.
- Ensure interactive elements are visually distinct and consistently designed throughout the app.
- Employ design buttons with appropriate size, spacing, and contrasting colors. Use clear labels to convey the action they perform.
- Incorporate common gestures like swiping, tapping, and pinching that users are familiar with from other apps.
- Use animations to guide attention, show transitions, and provide visual feedback. Smooth animations can enhance the perception of fluidity.
Remember to provide feedback on user actions to create a seamless and intuitive user experience. Feedback, through animations, micro-interactions, or visual cues, informs users about the outcome of their actions, confirms their interactions, and enhances the overall sense of control and understanding.
9. Accessibility Considerations
Accessible UI design enables people with disabilities to access and interact with your app. It demonstrates social responsibility, broadens your app's user base, and often improves usability for everyone.
By considering diverse needs, you create an environment where everyone can participate equally.
- There should be sufficient contrast between text and background colors to ensure readability for low-vision users.
- Provide descriptive alternative text (alt text) for images.
- Ensure there is contrast between text and background colors to ensure readability for low-vision users.
- Allow users to resize text without causing content to break or become unreadable.
- Provide captions, subtitles, and transcripts for multimedia content.
Stick to a clear and logical taxonomy to enhance accessibility when organizing screens and their content. Thus, not only do you create an accessible app for individuals with disabilities, but you also promote a more inclusive digital landscape that values and respects the diverse needs of all users.
Also Read: Cost to Hire an app Developer in India
10. Testing and Iteration
You would want to know how users respond once you design your app. It is rare to get everything right on the first try. UI design is an iterative process and involves constant refinement.
Usability testing and user feedback allow you to view its efficiency and quality. They provide insights into how real users interact with your app and uncover pain points, confusion, and opportunities for improvement.
Incorporating user perspectives enhances usability and overall quality. Early insights can guide you in the right direction from the outset.
- Begin testing and gathering feedback once you have a prototype or initial design.
- Include a diverse range of users who represent your target audience to learn different perspectives.
- Set clear objectives to guide your testing approach and gather actionable feedback.
- Create a comfortable environment for users to share their thoughts openly.
Not all feedback and problems are equal. Hence, identify patterns and recurring issues to prioritize what needs attention. Embrace the fact that each iteration brings you closer to a polished and user-friendly design. Make changes based on feedback in incremental steps.
However, overhauling everything at once can lead to unintended consequences. You can consider seeking assistance from professional mobile app development companies to iterate and test your platform. It will allow you to save time and focus on core operations.
Top 5 Mobile UI Design Trends in 2023
Mobile UI design trends are always changing. New technologies and innovations grow, and novel approaches to design appear. Following these trends is essential to keep up with the time. But is it possible to incorporate them at once? Or maybe you can follow what users like the most to prevent overloading the interface? Given below are the top and best mobile app UI design trends:
1. Motion and Animation
Almost 96% of people watch an explainer video to learn more about a product. It is fair to say that video content is booming. Therefore, switching your strategy is viable if you are still not using animation and motion in your application. You will notice the difference as your landing page receives more leads and conversions.
2. Chatbots and Conversational Design
Chatbots and conversational design are among the most used features in applications and seem less likely to lean back in the coming years. You can employ chatbots to optimize the processes concerning communication with users. They can quickly respond to multiple requests and handle common consumer queries.
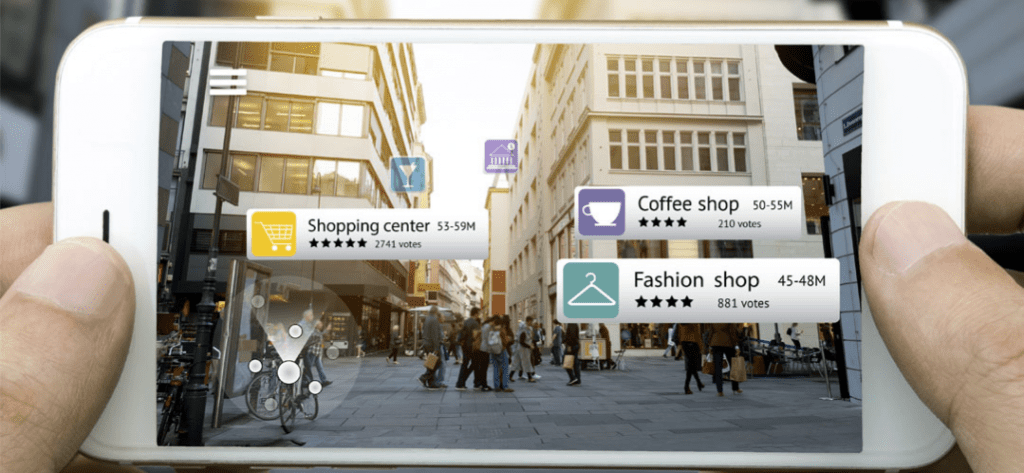
3. Augmented Reality in UI Design

Introduce augmented reality to the list of trends you plan to implement. AR enables you to tie animation and contextual digital content into the real-world environment. Integrating AR into UI requires a professional approach and deep expertise. It is ideal to hire iOS developers or Android UI designers for quality results.
Read more: Factors To Consider While Hiring Mobile App Developer
4. Dark Mode
Dark mode has become a popular interface theme presented in apps and devices. It is opposite to the standard with black text on a white screen. Instead, it uses a dark background and shows text in white. Several applications allow users to switch between the modes per their preference.
5. Touch and Face ID
Passwords are annoying and can be easily compromised. Hence, ignoring the novel ways users can now access and set passwords in the app would be a mistake. Advanced technologies allow you to open applications using your face as the ID or a mere touch of your finger.
Final Words
The importance of mobile user interfaces can never be overstated. There is currently 92.3% mobile internet usage and approximately 4.32 million active mobile internet users. Going mobile and curating an exceptional experience to convert users is necessary for scaling your business.
While each app is different, and there is no universal formula to create a perfect interface, the latest trends and principles will surely help you deliver better results. Furthermore, ensure not to augment all the trends to the design. It is better to choose the ones that go well with your business and seamlessly integrate them into your UI.
However, keep in mind that trends change all the time. What is popular today might be outdated next year when new ones appear. You can hire mobile app developers or seek professional services to alleviate the daunting task.







