Quick Summary: AngularJS and Angular development frameworks remain the leading frameworks for application development in 2022 and beyond. But to decide which one to use for your upcoming projects requires an in-depth understanding of Angular vs AngularJS.
Introduction
Angular and AngularJS are both popular frameworks developed by Google, but they have key differences. AngularJS, released in 2010, is based on JavaScript and follows an MVC (Model-View-Controller) architecture. It is mainly used for building single-page applications (SPAs).
Angular, on the other hand, is a complete rewrite introduced in 2016 and is built with TypeScript, offering enhanced performance and features like two-way data binding, modular architecture, and improved dependency injection.
While AngularJS is suitable for smaller projects, Angular is designed for scalable and complex web applications with better tooling and development support.
Major Difference between Angular and AngularJS (Angular Vs AngularJS)
The main difference between Angular and AngularJS is that Angular is a complete rewrite of AngularJS based on Typescript, offering improved performance and a component-based architecture, whereas AngularJS relies on plain JavaScript and a directive-based approach.
The general consideration of these frameworks for your business needs would be determined by your goals and expectations for that project.
Key Takeaways
- Angular is a complete rewrite of AngularJS, with a component-based architecture, while AngularJS uses the Model-View-Controller (MVC) architecture.
- Angular is written in TypeScript, while AngularJS is written in JavaScript.
- Angular has an improved dependency injection system that makes it easier to manage dependencies.
- Angular has better tooling support than AngularJS, with a command-line interface (CLI) that simplifies the development process.
- Angular has a steeper learning curve than AngularJS due to its more complex architecture and use of TypeScript.
Let's look at this article to learn the difference between Angular and AngularJS or Angular vs AngularJS, along with their concepts.

Let's start with an in-depth overview of Angular, its features, and pros vs. cons.
Overview of Angular
Angular is an open-source web framework that is entirely free to use. It was developed by Google and released in September 2016 for public use. Although it is considered a Javascript-based framework, its primary programming language is TypeScript.
Developed by Microsoft, TypeScript is a superset of JavaScript, which means that TypeScript has all the capabilities JS has, plus some additional features.
The angular framework is primarily used for developing fully-functional web apps with modern design and highly dynamic behavior.
Features of Angular
- Cross-Platform: The angular cross-framework platform enables you to create stunning UIs for web and native mobile and desktop applications. Also, the framework is convenient for developing macOS, Windows, and Linux operating systems applications.
- Makes Use of TypeScript: Angular uses the programming language TypeScript, ensuring fewer errors during the compile time as the types of variables are defined beforehand. Also, any piece of JavaScript code is valid TypeScript code.
- Angular CLI (Command Line Interface): This feature lets you speed up the development process. From setting up the project to adding components, there are multiple tasks that you can carry out by simply using Angular’s native CLI.
- Unit Testing Support: With Angular, it becomes feasible to execute unit testing hassle-free and, thus, ensure that your code has minimal bugs.
Pros and Cons of Angular
Let’s examine the pros and cons of the Angular development framework.
Pros of Angular
- The latest Angular framework version use TypeScript, which allows code models and optimization using the OOPS concept.
- It holds a mobile support framework.
- Angular supports the modifications for an improved hierarchical dependencies system along with modularity.
- A developer can perform a function with the features such as syntax for type checking, Dart, lambda operators, Angular CLI, ES5, iterators, and ES6.
- Angular follows semantic versioning, which contains a major-minor-patch arrangement.
- One of the significant advantages of Angular is that it delivers the event of simplest routing.
Cons of Angular
- When it comes to the event of set-up, Angular JS is less complex than Angular2+ versions.
- It is not ideal for creating an output of simple web applications.
- Here, in Angular, directing a comprehensive range of browsers is challenging as it does not consist of all the features of modern versions.
Overview of AngularJS
Angular JS is a legacy version of the Angular framework that is also an open-source JavaScript framework suitable for front-end web development. This trending framework has a broad scope for structuring exceptional single-page web apps.
This framework builds templates using HTML. It is popular and demanding in the developer community because of its scalability and natural intuitiveness. Simply put, when a programmer builds a Single-page application with AngularJS, the page loads quickly, delivering an excellent user experience and much easier to maintain.
“Do you know: there are more than 4 billion websites built with Angular JS around the globe as of 2022, and the number is rising sharply?”
AngularJS Features
Below are the highlights of AngularJS features.
- Use of Plain JavaScript: AngularJS framework uses plain JavaScript programming language, which implies that the models in AngularJS are plain JavaScript objects. This feature makes it easy to test and maintain the code created with AngularJS.
- Controllers and Directives: The directive and controllers in AngularJS allow you to choose the functionality and have complete control over the application behavior.
- Reusable Components: With AngularJS, you can develop reusable elements that you can employ multiple times within an application. To create these components, you need to make use of directives. A component can define a particular functionality.
- Routing: Routing is the feature that enables you to switch between different views of an application. Simply put, routing allows users to navigate via different pages of a website or various sections of a web app.
Recommended Read: Top 5 AngularJs Features you Should Know
Pros and Cons of AngularJS
Below are a few pros and cons of the Angular JS development framework.
Pros of AngularJS
- AngularJS has a small codebase, which makes it organized.
- AngularJS employs a significant MVC (Model-View-Controller) data binding that creates dynamic application performance.
- JavaScript has a more comprehensive spread than TypeScript. Almost every developer has been familiar with HTML and JavaScript since they began learning to code. This is one of the reasons why almost every enterprise wants to hire Angular JS developers.
Cons of AngularJS
- AngularJS was created for designers. So it is not as developer-friendly as Angular is.
- Impossible to build SEO-optimized web applications without backend HTML rendering.
- Problem with the scale of implementation, which is a little rough and poor.
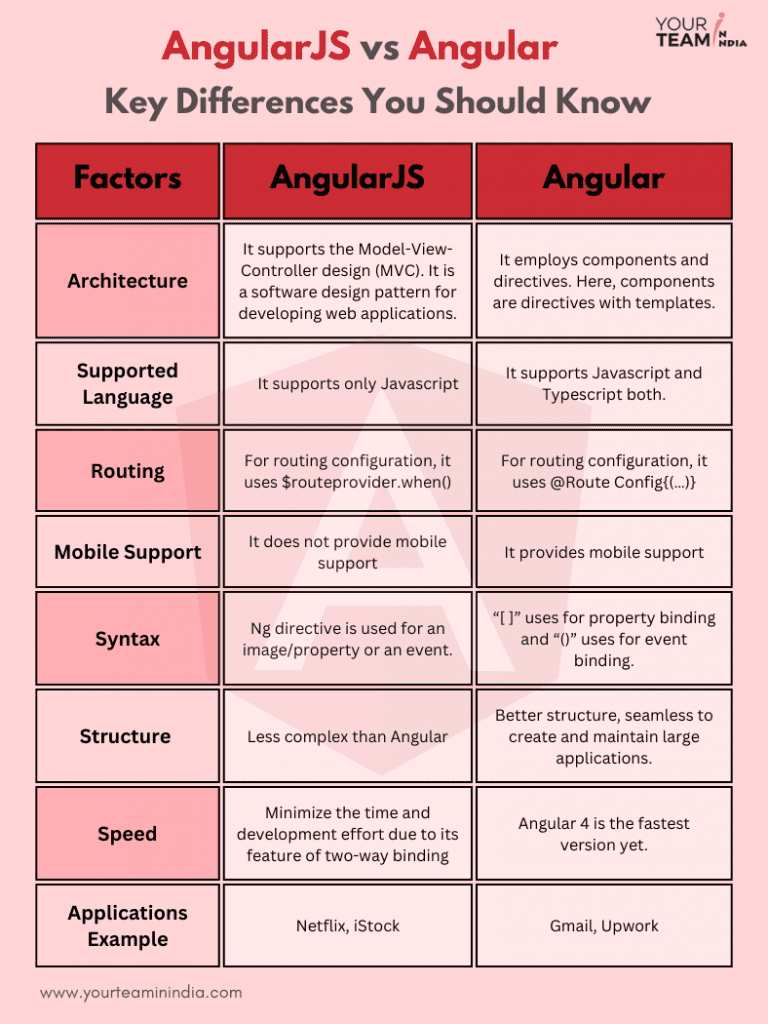
A Key Comparison Between Angular and AngularJS (Angular Vs AngularJS)
Let’s briefly overview the difference between Angular and AngularJS.

| Category | Angular Js | Angular |
| Architecture | It Supports the Model-View-Controller design (MVC). It is a software design pattern for developing web applications. | It employs components and directives. Here, components are directives with templates. |
| Supported Language | It supports only Javascript | It supports Javascript and Typescript both. |
| Routing | For routing configuration, it uses $routeprovider.when() | For routing configuration, it uses @Route Config{(…)} |
| Mobile Support | It does not provide mobile support | It provides mobile support |
| Syntax | Ng directive is used for an image/property or an event. | “[ ]” uses for property binding and “()” uses for event binding. |
| Structure | Less complex than Angular | Better structure, seamless to create and maintain large applications. |
| Speed | Minimize the time and development effort due to its feature of two-way binding | Angular 4 is the fastest version yet. |
| Examples Application | Netflix, iStock | Gmail, Upwork |
Conclusion
The above comparison between Angular and AngularJS (Angular vs AngularJS) states the valuable concepts and functionality of both versions. While Angular is used to develop bigger and small applications, Angular.JS is a robust framework used to develop scalable client-side website applications with less development effort and time.
Get in touch with our dedicated angular experts to learn more about how your business can achieve remarkable growth from our Angular and AngularJS development services. Just contact us and discuss your requirements for free.
Frequently Asked Questions [FAQs]
Q: Is Angular better than AngularJS?
Yes, Angular is generally considered better than AngularJS due to its improved performance, better tooling support, improved dependency injection system, and better support for mobile development. However, Angular has a steeper learning curve than AngularJS due to its more complex architecture and use of TypeScript. Ultimately, the choice between Angular and AngularJS depends on the specific needs and requirements of the project.
Q: Is Angular front end or back end?
Angular is a robust web framework that helps with client-side or front-end development. It supports the TypeScript programming language that developers can employ to design the user interface of applications.
Q: Do I need to learn AngularJS before Angular?
No, you don't necessarily need to learn AngularJS before learning Angular. Angular is a complete rewrite of AngularJS, with a different architecture and syntax, so learning AngularJS is not a prerequisite. However, having some experience with JavaScript and web development in general can be helpful when learning Angular.
Q: What is better Angular or AngularJS?
Both Angular and Angular JS frameworks have substantial benefits, but one can leverage more advantages with the latest version.