Quick Summary: Explore the ever-evolving landscape of front-end development as we compare Angular vs React vs Vue in 2023. Delve into their strengths, weaknesses, and use cases to help you make an informed decision on the ideal framework for your next project.
There is just one language that has a monopoly in front-end programming, and that language is JavaScript. The situation with JavaScript frameworks is different, and what makes it even harder to select one is that JS has 24 frameworks and more than 83 libraries, each with a distinct capability. Angular vs React vs Vue
According to a recent Statista survey, 65.36% of developers said that JavaScript is one of the main reasons they like the language. JavaScript has been used to create desktop and mobile applications in recent years for both client-side and server-side programming languages.
Because there are so many frameworks accessible, JavaScript developers frequently become perplexed when trying to select the best framework. The top JavaScript frameworks that continue to advance quickly are Angular, React, and Vue.
From booking a ticket to ordering food to book a cab to online shopping, applications have been dominating the business world for a long time. There are thousands of apps available and therefore, building one is not a problem. Choosing the best user interfaces and web development frameworks for your application is a matter to discuss. Hence, let's dish out everything we have on Angular vs React vs Vue.
Key Differentiators - Angular vs React vs Vue
- Angular: A comprehensive framework with built-in features and strong typing through TypeScript, offering a structured approach to application development.
- React: Developed by Facebook, it emphasizes flexibility and component reusability, allowing for a more modular approach to building applications.
- Vue: Known for its simplicity and ease of integration, Vue provides a gentle learning curve while still offering a powerful and scalable solution for various project sizes.
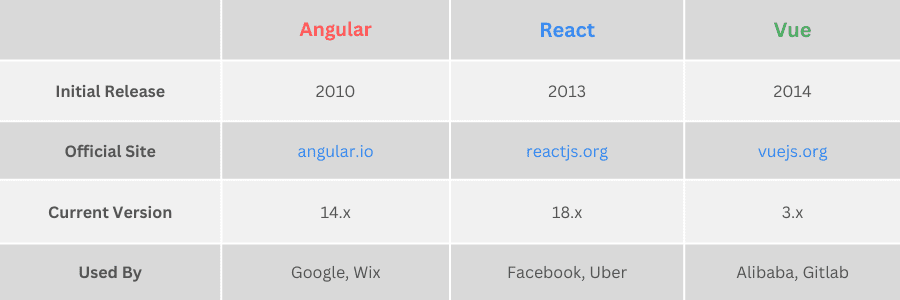
Angular vs React vs Vue - Philosophy & Background of each Framework?

Angular
Developed by Google in 2009, Angular is an open-source framework for dynamic web apps and is now known as one of the biggest frameworks. It offers support for many things including full control of the user interfaces, reaction to user input, input validation in forms, routing, state management sending HTTP requests, and many more.
Angular brings so many features to its bucket, allowing one to build, manage, and test an application most efficiently and effectively. Also, in the jungle of front-end JavaScript frameworks, Angular has set out its place to be one of the most popular frameworks.
Recommended Read: Why Vue Native is Better Than Other JavaScript Frameworks?
Here are some of its pros -
Pros:
- Ensures outstanding app performance;
- Provides PWA capabilities and offline support for app development;
- Offers in-built features for building large-scale applications;
- Angular projects may be expanded, scaled, and developed more quickly.
Recommended Read: Top 13 Advantages of AngularJS for App Development
React
Also known as React.js, React is an open-source framework based on JavaScript that enables users to create interactive user interfaces and the front end of the application.
Even though React is from the young library of JavaScript, it has maintained its place by providing excellent features and functionalities.
Over the years, it has been growing as a Virtual DOM to make the comparison of previous HTML code differences easier. It offers multiple tools to define what can be rendered and under which circumstances.
Here are some pros and cons of using React -
Pros:
- Quicker loading;
- Data and presentation can be separated using React;
- It has single file components containing both - markup and logic.
Cons:
- It is just a JavaScript library, not a complete framework;
- It is not possible to implement MVC architecture;
- It is insufficient to build web apps as it needs the support of other react libraries.
Recommended Read: 15 Advantages of ReactJS for Application Development
Vue
Vue is one of the most discussed among other JavaScript frameworks. It sits between Angular and React.
Vue is a progressive framework as it offers the functionality to create progressive web apps. Vue is about building user interfaces with a combination of reusable components, just like angular and react. A good mobile app development company will be able to give you a detailed comparison of Angular vs React vs Vue.
Here are some pros and cons of Vue -
Pros
- It comes with detailed documentation;
- Its reusable components make the development process much easier;
- It has a possibility of Component-based architecture (CBA);
- It offers simplicity and flexibility in mobile app development.
Cons
- Its community support is not as wide as React and Angular;
- It has limited plugin availability.
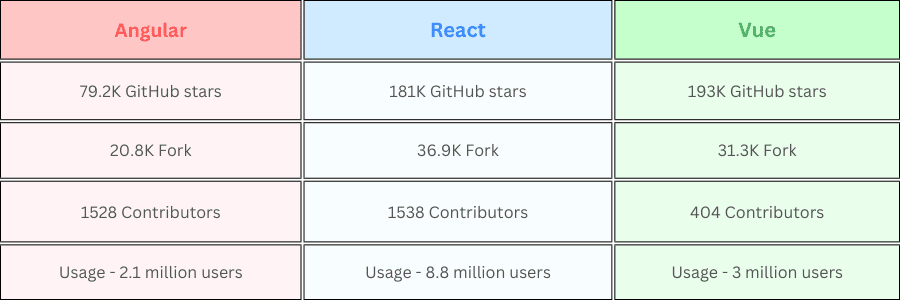
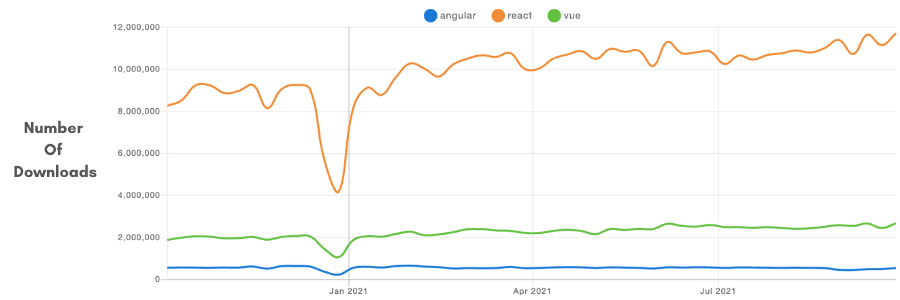
Angular vs React vs Vue - Comparing the Market Trends

Angular
- 79.2K GitHub stars
- 20.8K Fork
- 1528 Contributors
- Usage - 2.1 million users
React
- 181K GitHub stars
- 36.9K Fork
- 1538 Contributors
- Usage - 8.8 million users
Vue
- 193K GitHub stars
- 31.3K Fork
- 404 Contributors
These statistics and figures show that Vue is outpacing React and Angular, and is clearly in the lead. Despite being a community-driven framework, it has the power to draw developers' attention. By providing the ray of features, it guarantees experienced developers a well-built and simple component-based development architecture.

However, we can't disregard Angular and React's features. These enormous industries have, after all, expressed interest in these frameworks. We still have a lot more things to discuss on Angular vs React vs Vue.
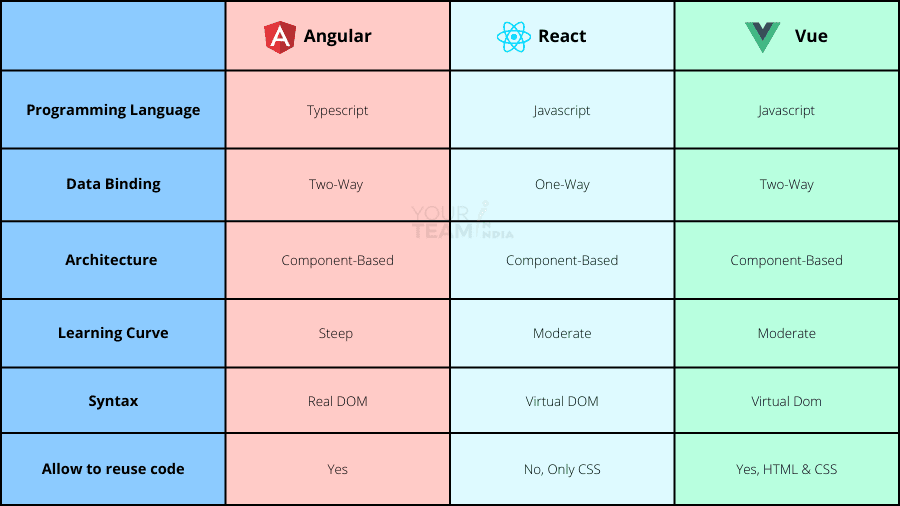
Angular vs React vs Vue - Key Differences
Here are some key differences between Angular vs React vs Vue -

1. Architecture
Angular.js - Speaking about architecture, Angular.js is a complete MVC framework that gives you all the options for programming right out of the box. These options include opportunities to create forms, angular applications, HTML-based templates, components testing utilities, dependency injection, encapsulation of CSS components, AJAX requests, routing, and more.
React.js - In contrast, React.js is a framework that only provides the view, leaving it up to the developer to determine how to build the Model and Controller. The characteristics offered are XML-like JSX language is utilized in place of templates, no introduction of dependencies, AJAX requests, and more.
Vue.js- Vue.js is a library that makes it possible to design interactive web user interfaces. The ViewModel layer of the MVVM architecture is the main focus of Vue.js. The View and the Model are joined together through two-way data bindings. DOM activities and output formatting are abstracted away by directives and filters.
2. Data Binding
Angular.js - In Angular.js, two-way binding is used. Before the alteration of the interface element, the state of the model is altered. Two-way data binding is utilized because the interface element changes as the model's state changes.
React.js - The binding in React.js is one-way. The model's state is changed first, and then it takes into account changes to the interface element. The model's state doesn't change even if the interface element does.
Vue.js - Similar to Angular, Vue.js supports two-way data binding. The entire model is mechanically synchronized with the DOM via Vue.js. As a result, it can be inferred that all Vue.js templates are essentially just parsable HTML with a few extra capabilities. Due to the basic framework differences between Vue templates and string-based templates, keep this in mind.
3. Mobile Solutions
Each of the three web development frameworks Angular vs React vs Vue under consideration offers mobile app development options.
Angular.js - Angular.js has an Ionic Angular framework, which utilizes Angular's Cordova container. The app, a web program that runs in a web browser, is downloaded by the user.
React.js - There is no comparable framework for React.js. Real native mobile apps may be made using React Native technology.
Vue.js - The cross-platform UI framework known as Weex from the Alibaba Group has received the backing of Vue. Using the same Vue syntax, Weex enables you to create browser components as well as iOS and Android applications.
4. Steep Learning Curve
React.js - For React.js, you must first steep JSX, which is not an issue because it is straightforward. Following that, you must walk through the state management libraries and the routing library (for instance, React-router v4) (Redux or MobX).
Angular.js - There are significantly more decisions to be made and details to learn while using Angular. Following the definition of the fundamental concepts (templates, pipes, dependency inputs, services, components, decorators, modules, and directives), topics like change detection, zones, AoT compilation, and Rx.js are discussed.
Vue.js - Additionally, Vue.js allows for the quickest implementation of basic functionalities in the first online apps. Because it is more customizable than Angular or React, Vue is easier to learn. Additionally, Angular and React, and Vue each employ components and have similar capabilities. On the other side, Vue.js's versatility and simplicity have a drawback: they allow for the creation of subpar code that is difficult to test and debug.
5. Syntax
Angular.js - Since Angular is written in TypeScript, you will need to spend some time learning it before using the framework.
React.js - Native Javascript developers are accustomed to JSX, which React employs. There is less preparation needed and the training time is simpler.
Vue.js - With the help of the syntax of Vue.js' HTML templates, you may declaratively link the contents of the base element instance with the shown DOM. All Vue.js templates are compliant with HTML standards and can be read by standard-compliant browsers and HTML analyzers.
6. Integration
Angular.js - Without the need for extra libraries, Angular offers a fundamental foundation for building different web apps. In its entirety, it is fairly hard and unyielding.
React.js - Usually, React.js is insufficient to create a web application. In most cases, it is recommended to use additional libraries. As a result, it is easier to integrate into current mobile apps and more versatile.
Vue.js - Without changing the architecture, different app functionalities can be developed using Vue.js. Vue is the ideal choice when it comes to connecting with other libraries. Both single-page apps and more complicated online app interfaces can be made with Vue.js.
7. Performance
Angular.js - For each binding, Angular.js generates an observer to record any DOM changes. The new values are compared to the old ones each time the view is updated. Large mobile applications may have worse performance as a result of this.
React.js - React employs a virtual DOM, so when the view is changed, the new DOM evaluates it against the virtual DOM and adjusts.
Vue.js - Because of the virtual DOM, which is helpful for complex programs, Vue.js performs better. It can be as small as 20KB while yet keeping its speed and adaptability, outperforming rival frameworks by a wide margin.
8. Ecosystem
Open-source frameworks are fantastic because they give programmers access to a wide range of tools or libraries. There are numerous Angular, React, and Vue extensions that can be used because of the vibrant community:
- For simpler project bootstrapping;
- For the creation of apps;
- For issues relating to design;
- For state management.
Angular vs React vs Vue - Advanced Features Each Offer
The front-end framework in use should be able to carry out various functions that enhance performance and can scale better for more complex applications.
Virtualization and server-side rendering (SSR) are two essential technologies.
Angular
The official Angular Universal package for SSR and an official component for efficient rendering of long lists are both available in Angular.
React
With the official ReactDOMServer package, React provides server-side rendering. You can use the well-liked third-party solution React Virtualized for virtualization.
Vue
Vue also supports server-side rendering thanks to the official SSR package. Additionally, you can make use of the SSR-compatible Nuxt.js framework, which is based on Vue.
Unfortunately, Vue's virtualization choices are not very robust. The finest virtual scrolling solution, in my opinion, is Vue Virtual Scroll List, however, it's less reliable and stable than React and Angular's alternatives.
Which One to Choose: Angular vs React vs Vue?
When creating a web app, Angular is a full toolset that provides everything from development to testing. React is a flexible library that depends on the assistance of other libraries to grow. Vue.js is a ground-breaking framework with a short learning curve for developing User Interfaces and Single Page Applications.
If you want, go with Angular:
- To create a substantial, versatile application.
- Scalable and trustworthy foundation.
- Instant messaging, chat, or application.
- Projects for long-term, considerable investment in native or web applications.
Select React if you'd like:
- Quickly develop trendy, lightweight apps.
- Secure mobile web development solutions.
- To create single-page or cross-platform mobile applications.
- To upgrade an old software with additional functionality.
If you want to go with Vue.js:
- Apps that are one page.
- Because of the virtual DOM, dynamic, high-performance applications are made possible.
- A framework that is simple to use and facilitates the building of applications.
Wrapping Up
Although it is impossible to forecast a framework's long-term usefulness, every web framework has a committed community and is continually changing.
Who wins between Angular vs React vs Vue? The only way to respond to this question is to analyze your objectives and the degree of project complexity. But allow me to express my viewpoint in light of my exposure to and familiarity with the JavaScript frameworks.
- Angular is the most developed Javascript framework between React and Vue. Hiring Angular developers can be an excellent option if your organization uses TypeScript and has a large workforce.
- Using the React framework, dynamic websites operate without a hitch. For developers searching for greater freedom and those just getting started with front-end JavaScript framework development, React development is a fantastic option.
- Despite being relatively new, Vue appears to be making a big impact on the web development industry by fusing the greatest aspects of Angular and React. Vue is the best option if simplicity and adaptability are what you're after.
Frequently Asked Questions (FAQs)
Q: Which is better Vue or React or Angular?
Compared to Angular or React, Vue offers greater customizability and is therefore simpler to learn. Additionally, Vue and Angular and React overlap in terms of functionality, such as the use of components. Consequently, switching from either of the two to Vue is a simple alternative.
Q: Which is more popular Angular or React or Vue?
According to a Stack Overflow survey, React is regarded as the most widely used JavaScript framework by 40.13% of developers. It is followed by Angular and Vue, with 22.96% and 18.97%, respectively.
Q: Which is faster Angular, React, or Vue?
When rendering the web application, Angular is slower than React and Vue because it uses Real DOM rather than a Virtual DOM.
Q: Is Vue better than React?
The ideal user experience is Vue's core feature, which it achieved by combining React and Angular's top-level capabilities. Additionally, it improved the code organization and made use of the virtual DOM's capabilities.